許多WordPress新手不知道剛開始使用哪個主題比較好,
這一篇介紹一個我從一開始就使用的主題OceanWP,
這一邊中文教學會告訴你怎麼充分發揮他的功能,以及他付費版本的費用、
還有如何使用OceanWP和Elementor製作漂亮的首頁,
後面會稍微比較Astra和OceanWP的差別,讓你更輕鬆選擇。
OceanWP新年優惠
目前OceanWP給出超大回饋,全部方案都有40%的折扣,
跟黑色星期五時,一模一樣,只要輸入NEW2021,或是點下面頁面,
就會自動套用上去了,官方目前沒有公告到什麼時候,
錯過黑色星期五的朋友,千萬不要錯過這次的機會喔!
內容
為什麼推薦新手使用OceanWP作為WordPress主題
理由很簡單,因為很容易上手,而且非常輕巧的主題,
這也是我做這個網站從剛開始使用的主題,
這個主題是我後來發現許多人推薦的,後來我實際使用也非常不錯,
他對新手來說非常容易上手,我也推薦過很多剛開始使用WordPress的使用者,
可以先從OceanWP開始,基本上很多人使用後,幾乎都不會離開了,
等等下面原因會分享,另外他非常適合做部落格、形象網站和電商,
跟我們常使用的電商外掛WooCommerce可以完美搭配在一起,
目前超過30萬次的下載,評分接近5星滿分,大部分的使用這給予很高的評價,
所以非常多人喜歡使用,順道一提,我的Tim-小踢開課中從頭到尾都是使用OceanWP喔!
OceanWP優點與缺點
優點
RWD響應式網站設計
這是一個我覺得現在主題必須符合的要求之一,所謂的響應式設計就是同一個網址的所有內容,
可以在任何裝置上面有比較舒服地呈現,現在網站基本都要有響應式,
但是我看過很多WordPress佈景主題並沒有響應式設計,所以可能表格、佈告欄在電腦上看還好,
但是使用平板或是手機就超出畫面了,這對使用者體驗非常不好,
也是現在做網站非常要求的元素,OceanWP的響應式設計非常好,
我用到現在沒有什麼問題,如果想要更了解什麼是響應式網站可以看下面這個2分鐘的影片:
超多網站套版
總共有13種免費和60付費的專業套版,他的套版在免費當中算是提供滿多選擇的,
只要一鍵按下,就會有漂亮的模板直接呈現在你的網站上面,
不過我目前因為是部落格導向,沒有使用模板套用,不過我有打算近期要來一次大改版,
這是為了方便我接案做的形象網站,有興趣可以在關注我的網站和我會提供什麼服務。
如果你要做形象網站,可以從他的模板去做修改,這樣即使你的美術不好,
同樣可以做出非常有質感的網站。
網站排版方便
OceanWP能做到的範圍非常廣泛,可以自行設定開頭、標題、圖片、導航、
麵包屑功能(Breadcrumbs),我的部落格原本預設字體很小而且不好看,
為了讓大家可以閱讀起來比較舒服一點,我有特別去研究一下,讓他讀起來比較舒服一點,
整體來說,OceanWP排版真的非常容易,不需要花太多時間研究怎麼使用。
和Elementor的完美結合
相信有在使用WordPress的朋友對Elementor不陌生,就是這個外掛讓不會程式碼的朋友,
也可以做出非常漂亮的頁面編輯外掛,而OceanWP可以跟Elementor完美結合,
發揮出非常大的效用,這也是為什麼我推薦新手使用的原因,
可以不用煩惱怎麼使用程式碼修改你的網站,交給OceanWP和Elementor就可以了。
與電商外掛WooCommerce整合搭配
WordPress最有名的電商外掛WooCommerce可以和OceanWP一起搭配,
裡面還有一些功能是為了WooCommerce特別設計去開發的,
同時也有幾個佈景模板是電商專用主題,所以如果突然想要做電商,
也可以直接做轉換,不需要特別再找主題。
用途很廣的主題
如果你有到他們官網看一下他的模板的話,就會發現他的用途非常廣,
從最簡單的部落格到非常複雜的電商網站,都可以使用OceanWP直接套用模板與功能,
接著只要稍微修改套用就可以了,所以基本上你網站突然做到一半想要換個經營的方式,
也不用擔心他的模板不支持,可以說是非常全面的主題。
輕型的佈景主題
這也是我當初選擇他最主要的原因,其實我當初也是一步一步搜尋適合的佈景,
希望能找到最適合的,但是一開始踏入WordPress的世界,只希望網站速度不要太慢,
找了很多個,最後選擇OceanWP,原因在於它的檔案真的比起其他的還要小,
這樣不會過於影響到網站速度,大家如果選擇其他主題記得要注意看,
有些主題雖然很方便,但是檔案太大,造成大大嚴重了網站速度,
像是Avada我個人就不是很推薦,他雖然很方便,內建功能非常多,
但它檔案真的太肥大了,會大大拖累網站速度,我個人是比較不建議使用檔案過大的佈景主題,
OceanWP是我覺得功能適當,檔案輕巧的主題,非常推薦大家。
缺點
初步設定有點複雜
剛開始使用的時候,因為內容沒有很多,所以速度算是滿快的,
到了後期,我的文章內容和流量比較多,我才發現開始變得有點慢,
原本我一開始以為是都是主機的問題,所以後來我使用了Cloudways的VPS主機,
順度有大大提升,後來為了寫這一篇教學文章,開始收集資料,
才發現原來有些外掛和設置我沒有安裝、設定,後來才開始慢慢重新設定一次,
因為我是看國外網站教學一步一步做的,可能英文不夠好,所以看到覺得相當複雜,
建議大家可以在一開始就先設定好,這樣才可以把網站速度發揮到極致。
OceanWP費用整理
OceanWP總共分作三種費用,分別為免費、年繳、終生。
免費
- 基本8種擴充外掛
- 基本13種版型
年繳
包含免費版本還有以下:
- 高級13種擴充外掛
- 專業60種主題佈景
- 12個月的更新和客服支援
個人計畫
$39/年
可使用在1個網站上面
商業計畫
$79/年
可使用在3個網站上面
接案計畫
$129/年
可使用在25個網站上面
終身方案
包含免費版本還有以下:
- 高級13種擴充外掛
- 專業60種主題佈景
- 終身的更新和客服支援
個人計畫
$159
可使用在1個網站上面
商業計畫
$319
可使用在3個網站上面
接案計畫
$519
可使用在25個網站上面
上面就是OceanWP所有的方案,我個人會建議選擇終身比較划算,
如果你打算選擇一個萬用的主題,OceanWP真的相當方便,
基本上我是選擇終生方案,當然如果沒辦法一次付清,選擇年繳先試用看看,
如果是你想要的,再購買終生方案也不遲。
OceanWP中文教學整理
step 1
首先到OceanWP購買或是下載佈景,因為這一部分只是單純下載就不是示範了,
如果你需要教學,可以這一篇WordPress教學,裡面有教你怎麼將佈景安裝到WordPress上。
step 2
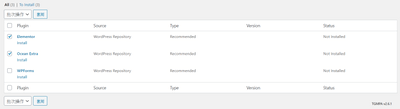
安裝好之後,先到外觀 > 佈景主題 > install Plugins,會看到OceanWP推薦外掛,
分別有Elementor、Ocean Extra 、WPForms這三個外掛,中間的Ocean Extra是必裝外掛,
而Elementor和WPForms有需要再裝也可以,這邊點選你要安裝的外掛之後,
點選批次管理,選擇install,之後操作,他就會幫你下載了。

Ocean Extra基本操作教學
step 1
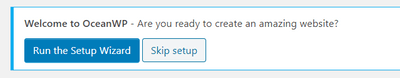
當你下載完Ocean Extra之後,在上面會出現下面這張圖,點選Run the Setup Wizard。
之後有個詢問你要不要執行一個操作,我沒有截到圖,可以直接點選Skip跳過。

step 2
接著就會出現OceanWP的鯊魚畫面,這個部份其實沒有很重要,
如果你點選GET STARTED,他後面會讓你選擇你喜歡的佈景版型,
之後做Logo,整體頁面的調整,可以照著他的步驟接下去設計,
但是我這邊先跳過,介紹他主要設定的東西,你們可以自己跑過一次沒有關係,
照著他的方式這樣比較不會亂掉;我這邊先點選skip setup Wizard,到主要設定畫面。

step 1
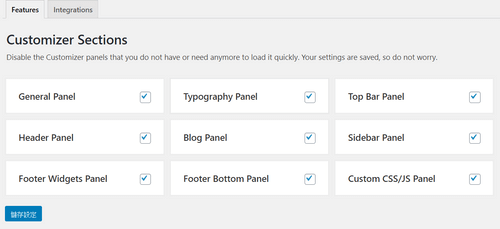
當剛剛的設定結束之後,在後台序列會顯示Theme Panel,點選下去會出現下面這個畫面,
這個客製化部分就是他幫你的網站加快速度的主要方式,他會幫你禁用你不常使用的選項,
基本上就維持打勾不要去動他,這也是我忘了裝的外掛,提醒OceanWP使用者一定要裝喔!

step 2
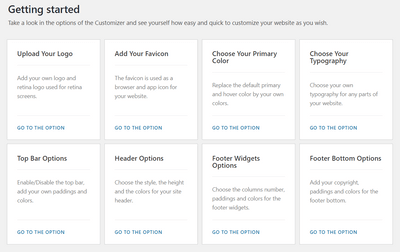
往下拉會到下面這個畫面,你可以在這邊先做簡單的設定,把網站Logo、

網站標示、首頁樣式、還有頁尾等等在這邊先設定一下,
建議在這邊先大致設定一下,因為我一開始沒有安裝這個外掛,
搞得我找這些設定位置很久,這裡會幫你直接連到自訂修改的地方,
比較直觀、也不用花時間找,如果你需要設計Logo,推薦大家使用DesignEvo
延伸閱讀:DesignEvo超好用的免費Logo製作教學,做出有質感的商標
要設計網站封面可以使用DesignCap或是Fotor,都可以快速製作好看的封面,
這三個是我在製作網站和設計常用的工具,推薦給大家:
step 2
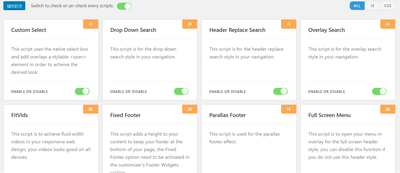
接下來看到Scripts & Styles Panel,這個部分主要是啟用或是
禁用一些JavaScript腳本和CSS代碼段,可以自行選擇要不要禁用,
禁用可以幫助你的網站不需要加載不必要的資源,藉此提升網站速度,
我個人是維持原樣,沒有更動他。

step 3
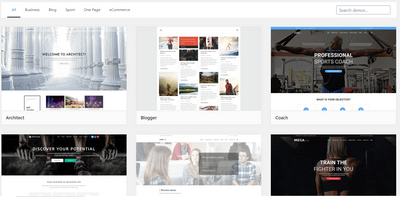
繼續往下選擇Install Demos,這邊會出現許多的網站模版,可以先點選Live preview,
看一下你喜不喜歡整體的樣式,之後再去做修改,很多模板都可以讓你選擇。

基本上在Ocean Extra沒有什麼設定,但是一定要把這個外掛下載下來,
可以幫助你的網站更好設定,同時提升速度。
自訂修改設定
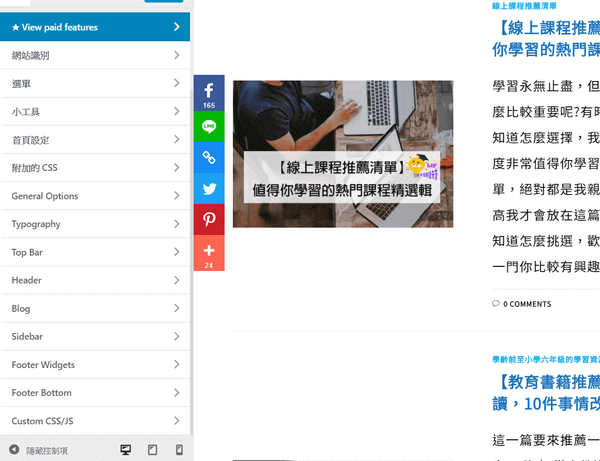
當你在上面設定好你的Logo之後,就是在這邊微調你網站整體的感覺,包含字體、間距、
顏色、標題等,下面我會簡單介紹一下,我不會示範需要怎麼調整,
因為每個人審美觀不一樣,所以只要你自己喜歡就好了:
- 網站識別:這是出現在你網站的標語和Logo,同時也是大家會在Google看到的圖案
- 選單:最上面以及最下面的選單設定。
- General Options:網站字體、間距、背景樣式、點選互動反應、滾輪、頁面排版調整,都在這個地方做調整,也是需要花最多時間測試才知道怎麼做比較好看。
- Typography:這個是版型調整,主要是你在看網站時,整體的排版,例如:希望上面多一點,下半部呈現少一點,文章內建的標題大小、字型,可以做更細部的調整
- Top Bar:顧名思義就是網站最上面那一塊部分去做調整。
- Header:這是Top Bar到正式內容中間那一段的調整。
- Blog:調整部落格的版面。
- Sidebar:網站側邊欄的調整。
- Footer Widgets:頁尾的調整。
- Footer Bottom:最底部的調整。
- Custom CSS/JS:客製化的CSS代碼或是程式碼設定。

這個部分是整體細部的調整,比較制式,這邊形象網站關係比較少,
如果你是部落格或是很多文字的網站,這部分一定要設定的讓人看得舒服,
這樣觀眾才願意繼續停留在你的網站上面,可以請朋友幫你看調整完的感覺,
有效幫助你提升網站停留時間喔!
OceanWP搭配Elementor

如果你想要製作一個漂亮的形象網站,可以搭配Elementor,這個非常適合不會寫程式的人,
只要使用拖拉的方式就可以排出漂亮的網站,而且跟OceanWP非常合適,
我會建議大家可以先選擇一個模板之後,先照著上面一步一步做細部調整,
最後再使用Elementor做最後的修飾,因為Elementor可以幫助我們處理過於複雜的特效,
只要有Elementor,幾乎任何網站外觀都做得出來,我會再找時間寫一篇關於Elementor的教學,
請大家敬請期待。
OceanWP與Astra比較
這兩者是目前最受歡迎的兩大主題,也是常常被拿來比較,
我個人覺得這兩個主題各有優缺點,我先講一下共同的部分:
共同優點
同樣有70幾種的佈景選擇
這兩個佈景同樣可以依照你個人的需求去選擇適合你的網站版型,
同樣多達70多種,需要的類型都一定找的到適合。
和Elementor完美搭配
兩者在和頁面編輯外掛Elementor都可以完美搭配,所以不用太擔心。
SEO非常優秀
這會選擇這兩個主題還有一個主要的原因就是他們的SEO結構非常良好,
所以才會在這個WordPress圈子被廣泛使用。
Astra優秀的地方
版型質感高
在設計方面,如果沒有使用Elementor的話,Astra的質感會比較好,
整體來說,我個人覺得Astra給人一種高貴的氣息,
網站速度較快
這也是我當初很猶豫我要不要改成Astra的主要原因,因為它的載入速度比OceanWP快,
所以當初有一度想要換成Astra,不過我後來沒有換,因為主要是我發現是我自己少了一些設定,
加上我的網站主機換到Cloudways,所以速度上面提升很多,
不過一般人不用太擔心速度的問題,這兩個主題都非常輕巧,
除非你的網站日流量超過1000以上再來擔心速度的問題,
另外我沒有換過去另一個原因OceanWP自由度很高,所以就沒有換了。
OceanWP優秀的地方
更容易客製化
這是使用OceanWP最大的優點,如果你希望可以有較多的自由度,
那麼OceanWP可以幫助你更高度去設計你的網站,也是因為這個原因,
他可以做的網站類型非常廣,幾乎所有網站都適合使用OceanWP。
電商網站非常適合
由於他高度客製化的特性,所以可以設計出多種電商類型,
我自己有參加過OceanWP的討論社團,發現裡面大部分的人都是使用OceanWP做電商,
所以不用擔心遇到問題沒有人可以幫忙解決。
價格不昂貴
其實價格也是我當初考慮的原因之一,同樣的主題OceanWP會比較便宜,
原本想說是不是比較不好用,後來去查了一下,主要是設定比較多,
但是不去搞這些設定也沒有差,而且速度也會比較快,所以這部分就看個人怎麼決定。
整體來說,我覺得OceanWP和Astra都是非常棒的主題,只要用習慣就好了,
如果你要製作好看又輕巧的網站,我個人比較推薦OceanWP,加上這個佈景也比較便宜,
不過不管你用哪個主題只要對你來說熟悉、好用就好。
我推薦OceanWP的五個原因
- 輕型的佈景主題
- 全面響應式的網站
- 價格親民
- 非常適合做電商、形象網站、部落格網站
- 超過30萬人次下載
如果你要架設網站的話,推薦這幾篇教學文章:
其他WordPress相關教學文章:
如果你想要有更完整的學習如何製作線上課程,從製作到銷售、並長遠成為你的主要收入
推薦大家可以上這一堂iCC百萬課程學院
就是這一堂課程教會我製作我的線上課程,想要更多了解的朋友可以看我下面這一篇文章:
想要學習如何製作屬於自己的線上課程的朋友也可以從這篇
製作線上課程全攻略製作線上課程全攻略開始行動
因為目前我也是一步一步在完成我的線上課程,上面的工具我基本上都有使用過,
但是還在一步一步串起來,當每一部串起來時,就會成為一個為你帶來收入的線上課程,
所以讓我們一起成長吧!
不想要錯過這一系列的教學,請在下面留下你的Email和點擊下面圖示追縱我的粉專喔!
會不定時在網站和粉專發布教學。







請問我先買年繳後 以後可以升級為終身嗎???感謝
可以等一年之後,換成終身方案